Honda Autos
The flagship website for the Automobiles division of Honda that serves millions of users.
THE ASK
At the time, the autos website was recently redesigned, and our job as the UX Design team was to work in tandem with the product management team and develop solutions for specific sections of the site based on the product road map.
THE SOLUTION
Over the course of a year, our team tackled several major features on the website that were problematic including the following:
Improving the speed, readability and overall layout of the vehicle landing page
Redesigning the static paid marketing website to a customized user experience based on paid media banners
Updating the Build and Price module for speed and usability
Designing seasonal marketing landing pages
And much, much more…
KEY CONTRIBUTIONS
Document Feature requirements and breakpoint behavior in confluence for all 3 breakpoints
Creating prototypes for mobile/desktop (InVision Studio & Proto.io)
Design views across all breakpoints
Worked closely with developers, product managers, art directors and producers to develop efficient workflows and sprint schedules using JIRA and confluence.
Presented to (70+) stakeholders across three organizations (RPA, AnswerLab, JD Power & Associates).
Tools Used
Sketch
Abstract
Proto.io
InVision Studio
Confluence
JIRA
Microsoft Teams
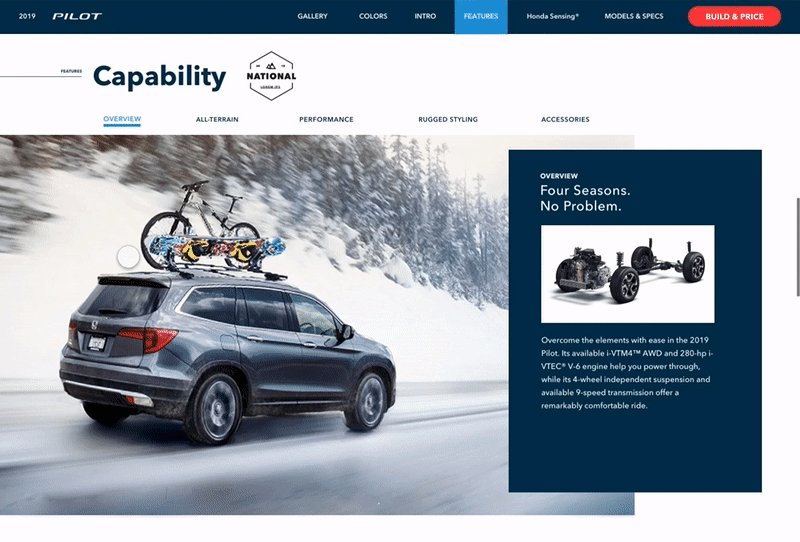
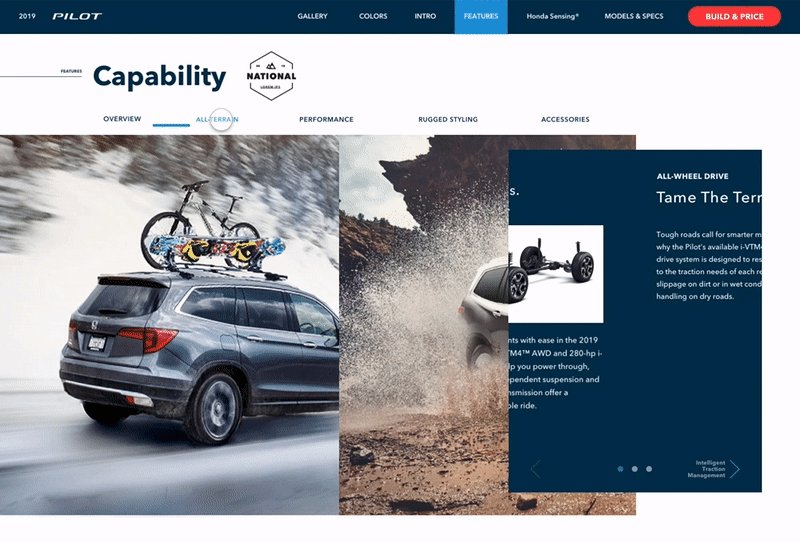
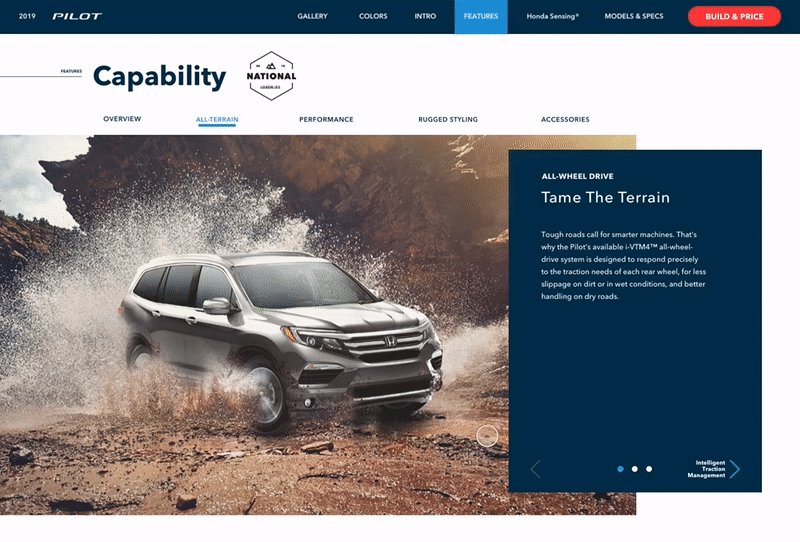
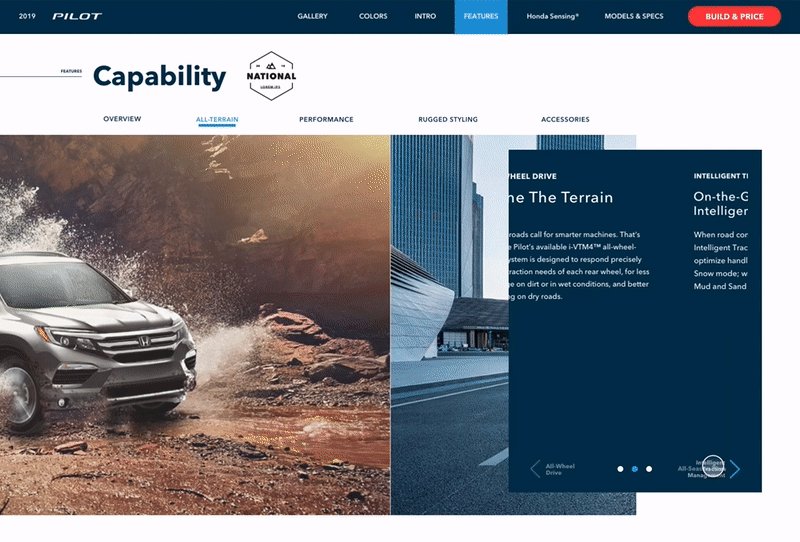
Vehicle Landing Page
The Vehicle landing page is the star of the Honda Autos site, and a crucial part of the car buying process for millions of users per year. The previous version of the page was heavy with unnecessary animation, extremely slow load times and pertinent information about the vehicle features were difficult to find. Our team was tasked with giving a facelift to the vehicle page that was to serve as the test page and coincide with the launch of the newly reintroduced Passport with a deadline that was only 3 months away. Suffice to say, the pressure was on.
Old Page
New Page
Documentation & Specifications
As a team, we used Confluence to maintain a central source of truth for all stakeholders of the project, and included JIRA links to keep track of the status of certain tickets.
Prototype, Prototype, Prototype!
Full Page Prototype
In an effort to show the (70) stakeholders how the new page was to function, I learned how to use Proto.io in less than a week, and used all of the assets to build a fully functioning version of the vehicle landing page.
Feature Blade Motion Study
To show the stakeholders how the feature blade of the vehicle landing page was going to transform at different breakpoints, I used Framer, as it its strengths are in showing smooth easing transitions between states.
Shop Honda Experience
What started as a redesign for a paid media microsite, turned into a customized user experience for the flagship autos website. There were several iterations with the designs and overall strategy, and many challenges that came with this project. Ultimately, the users and Honda won out in the end as we were able to create a seamless experience that served the users with the content that was most relevant to their car buying research.

Site Maps & User Flows
To outline the dynamic nature of the experience, the sitemap showcased the various states of each page, and the user flows showed how the page changes based on the different entry points.
Wireframes
The version of this page is showing what a user would see if they came through a paid media ad that was touting the accolades/awards of the respective vehicle. This is one of many iterations that the experience went through as requirements were constantly changing and business rules were introducing some interesting design challenges.
Documentation & Specifications
As a team, we used confluence to maintain a central source of truth for all stakeholders of the project, and included JIRA links to keep track of the status of certain tickets.
Success.
After more than one year of working with a variety of stakeholders on this site, we finally completed the impossible and launched the dynamic experience to improve the car buying experience for all online Honda shoppers.
Build & Price Update
Of the many measurements of success in the automotive digital space, the JD POWER & Associates MWES (Manufacturer Website Evaluation Study) report is a report that holds an enormous amount of weight, and it was obvious that the Autos site could have been in a better position. After a thorough review of the report, it was clear that the Build and Price feature was the top feature to improve before the next study that was to be conducted in next few months, and thus it was a mad dash to the finish!
User Flows & Wireframes
As we combed through the report, we realized that the reason the vehicle landing page was so slow was because the Build and Price feature was quite heavy. The solve was to remove the entire build and price feature from the Vehicle Landing Page to a standalone page to reduce the size of the vehicle page which in turn would increase the overall speed and also improve the build and price experience. These user flows identify the different entry points for the Build and Price feature.
RESULTS
Since the implementation of many of these changes, Honda’s position skyrocketed towards the top of the JD Power MWES Rankings and many more improvements have been made that tow the fine line between creating a great user experience and ensuring that the long term goals of Honda’s Business needs were met. This is just a small taste of what was accomplished with the Honda Autos Team at RPA and we’re extremely proud of the work we accomplished.